¡Esta es una revisión vieja del documento!
Personalizar la apariencia (CSS)

Introducción
El lenguaje de marcado hipertextual HTML y las reglas de estilo en cascada CSS son dos de las principales tecnologías para la creación de páginas Web. HTML proporciona la estructura de la página y CSS el diseño visual para una gran variedad de dispositivos.
El lenguaje basado en reglas de estilo en cascada (Cascading Style Sheets ) es el responsable de aplicarle estilo a su galería. Permite personalizar los colores, los tipos y tamaños de fuentes, la posición de los elementos…
Aprenda CSS
- A Beginner’s Guide to HTML & CSS. Una web informativa para principiantes.
- W3C W3C es el consorcio donde se definen los estándares para las aplicaciones web. Contiene la Cheat Sheet, una herramienta de código abierto disponible gratuitamente para desarrolladores web que proporciona un acceso rápido a información útil a partir de una variedad de especificaciones publicadas por el W3C, un validador en línea y mucho más.
- CSS School, tutoriales interactivos muy bien realizados para verdaderos principiantes. Su lectura es totalmente recomendable: Introducción Sintaxis y selectores id y class

Requisitos
Dependiendo de tu navegador:
- Firefox: instalar la extensión Firebug. pulsar F12, o clic derecho para abrir el menú contextual y seleccionar “Inspeccionar elemento”.
- Internet Explorer: pulsar “F12”.
- Opera: utilizar Opera Dragonfly presionando Ctrl + May + I para Pc, o ⌘ + ⌥ + I para Mac. Puedes también hacer clic derecho para abrir el menú contextual y seleccionar “Inspeccionar elemento”.
- Google Chrome: pulsar “F12”, y el icono lupa para inspeccionar un elemento.
- Safari: ir a Editar→Preferencias→Avanzadas y seleccionar “Activar menú de desarrolladores”. Aparecerá un nuevo menú entre Favoritos y Ventanas. Selecciona “Mostrar inspector web”.

Localizar selectores
Cada elemento HTML está accesible mediante CSS por medio de un selector. Para entenderlo mejor, puede leerse Syntax and Id and Class.
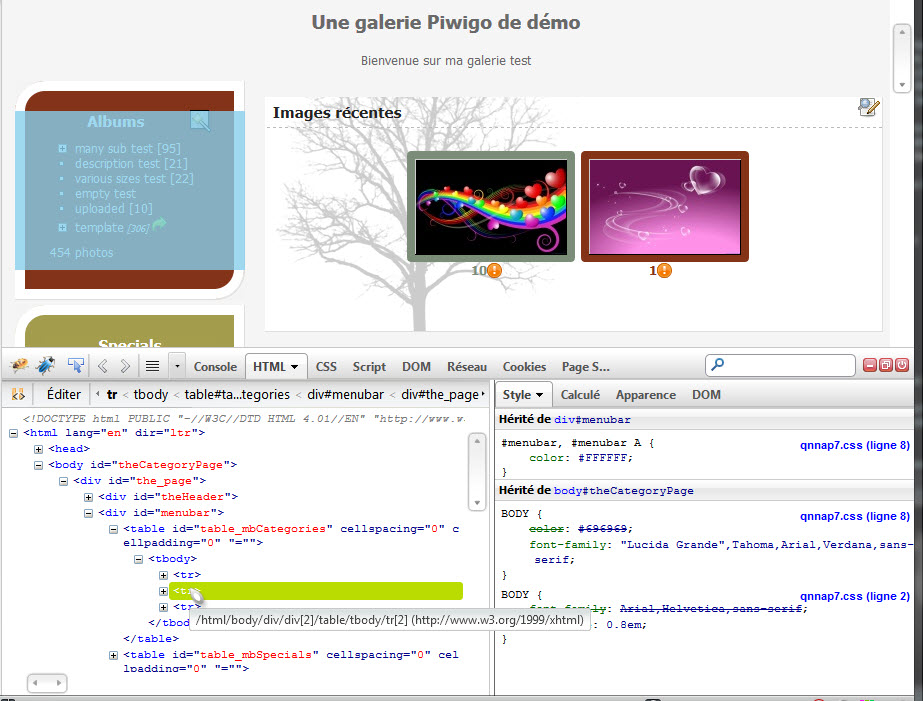
Este es un ejemplo de cómo puede accederse y modificarse de forma fácil al código html/css de cualquier página web. Con Firebug, aparece una nueva ventana en Firefox (ver Fig.01).

Fig.01 Menú Firebug
Fig.01 ilusta la pestaña HTML donde puede visualizarse el contenido de cualquier página web. Puede verse el código interpretado por el navegador.
La ventana separa dos zonas:
- La primera (izquierda), contiene el código HTML.
Info : La zona destacada en azul es la que correspondiente a la señalada por el puntero del ratón. - La segunda (derecha) muestra todas las reglas CSS aplicadas a cada elemento HTML seleccionado. Muestra también el selector usado para aplicar las propiedades en cada elemento html, y dónde se ubica el código -en qué archivo y en qué líneas-. Las propiedades pueden cambirse al vuelo clicando sobre el valor y/o la propiedad. Dichos cambios son aplicados instantáneamente sin necesidad de refrescar la página.

How To : change the CSS properties
As we have seen, the value of any properties can be changed on-the-fly. The properties can be disabled, changed and created.

How To : save the changes in my Piwigo
In the forum someone gave you a piece of CSS code ?
You have played with one of the tools previously mentioned, and you want to save your changes ?
You might have noticed that Firebug doesn't change the files : if you refresh the page, you will loose all your changes
If you follow that tutorial, you will NOT loose your changes during updates.
Go to [ Administration » Plugins » LocalFiles Editor]]1) » Tab ”CSS” ]
There you can choose in the drop-down menu between local-rules.css and a all the themes enable on your gallery.
local-rules.cssis a file loaded by Piwigo whatever the theme : if your CSS change need to be applied to all themes, select it.- If you select a theme, the CSS code written will be loaded only for that theme. In most of the case, it's recommend to apply the CSS code to one theme.\\Info :For a parent theme, his *-rules.css file will be loaded for him-self and his child themes! So a child theme can have several local-rules files loaded.
Now just copy/past your CSS code and save. The effects should be seen immediately : if not, try to refresh the cache of your browser and purge the Purge compiled templates, in [ Tools » Maintenance» ]
If you need to add comments to remember what a code do, just add two slashes before your text and the line will not be interpreted.
Illustration :
// It hides the menu of my gallery #menubar { display: none; }

FAQ

Do I need to copy/paste all the content of a theme.css ?
Absolutely not!
The CSS in *-rules.css will overload the CSS contains in default CSS files like the theme.css of the theme you are changing.

Where are saved/stocked my changes ?
The CSS files generated by LocalFiles Editor are in the folder:
./piwigo/local/css/
They are named *-rules.css with * is the name of a theme.

