Personalizar la apariencia (CSS)

Introducción
El lenguaje de marcado hipertextual HTML y las reglas de estilo en cascada CSS son dos de las principales tecnologías para la creación de páginas Web. HTML proporciona la estructura de la página y CSS el diseño visual para una gran variedad de dispositivos.
El lenguaje basado en reglas de estilo en cascada (Cascading Style Sheets ) es el responsable de aplicarle estilo a su galería. Permite personalizar los colores, los tipos y tamaños de fuentes, la posición de los elementos…
Aprenda CSS
- A Beginner’s Guide to HTML & CSS. Una web informativa para principiantes.
- W3C W3C es el consorcio donde se definen los estándares para las aplicaciones web. Contiene la Cheat Sheet, una herramienta de código abierto disponible gratuitamente para desarrolladores web que proporciona un acceso rápido a información útil a partir de una variedad de especificaciones publicadas por el W3C, un validador en línea y mucho más.
- CSS School, tutoriales interactivos muy bien realizados para verdaderos principiantes. Su lectura es totalmente recomendable: Introducción Sintaxis y selectores id y class

Requisitos
Dependiendo de tu navegador:
- Firefox: instalar la extensión Firebug. pulsar F12, o clic derecho para abrir el menú contextual y seleccionar “Inspeccionar elemento”.
- Internet Explorer: pulsar “F12”.
- Opera: utilizar Opera Dragonfly presionando Ctrl + May + I para Pc, o ⌘ + ⌥ + I para Mac. Puedes también hacer clic derecho para abrir el menú contextual y seleccionar “Inspeccionar elemento”.
- Google Chrome: pulsar “F12”, y el icono lupa para inspeccionar un elemento.
- Safari: ir a Editar→Preferencias→Avanzadas y seleccionar “Activar menú de desarrolladores”. Aparecerá un nuevo menú entre Favoritos y Ventanas. Selecciona “Mostrar inspector web”.

Localizar selectores
Cada elemento HTML está accesible mediante CSS por medio de un selector. Para entenderlo mejor, puede leerse Syntax and Id and Class.
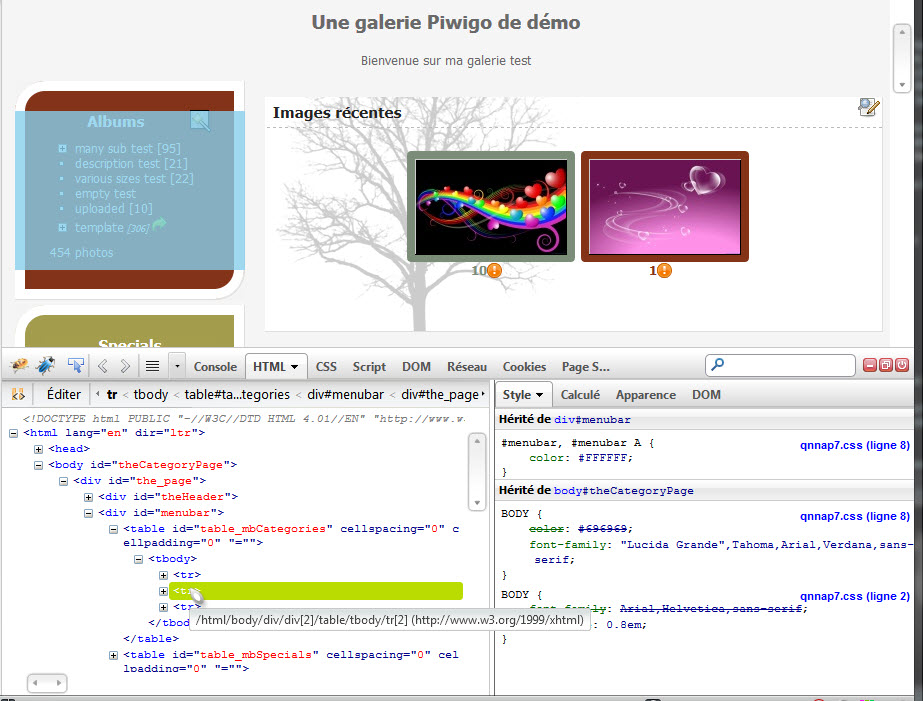
Este es un ejemplo de cómo puede accederse y modificarse de forma fácil al código html/css de cualquier página web. Con Firebug, aparece una nueva ventana en Firefox (ver Fig.01).

Fig.01 Menú Firebug
Fig.01 ilusta la pestaña HTML donde puede visualizarse el contenido de cualquier página web. Puede verse el código interpretado por el navegador.
La ventana separa dos zonas:
- La primera (izquierda), contiene el código HTML.
Info : La zona destacada en azul es la que correspondiente a la señalada por el puntero del ratón. - La segunda (derecha) muestra todas las reglas CSS aplicadas a cada elemento HTML seleccionado. Muestra también el selector usado para aplicar las propiedades en cada elemento html, y dónde se ubica el código -en qué archivo y en qué líneas-. Las propiedades pueden cambirse al vuelo clicando sobre el valor y/o la propiedad. Dichos cambios son aplicados instantáneamente sin necesidad de refrescar la página.

Cambiar las propiedades CSS
Tal y como acabamos de ver, las propiedades puede cambiarse sobre la marcha, deshabilitarlas e incluso crear otras nuevas.

Guardar los cambios
¿Alguien del foro te ha proporcionado una porción de código CSS?
¿Has estado jugando y trasteando con CSS y quieres salvar los cambios de forma permanente?
Te habrás dado cuenta que Firebug no guarda los cambios que realizas. Si actualizas la página comprobarás que todos los cambios realizados se pierden.
Sigue estos pasos para conservar tus cambios de forma permanente.
Ir a [ Administración » Plugins » LocalFiles Editor]]1) » pestaña ”CSS” ]
En el menú desplegable puedes elegir entre local rules.css y todos los temas que tengas activados en tu galería.
local-rules.csses un archivo que Piwigo carga previamente indistintamente del tema que tengas por defecto. Si tu CSS requiere cambios que afecte a todos tus temas, introduce tu código CSS aquí.- Si seleccionas un tema concreto en el desplegable, el código CSS que hayas introducido se aplicará exclusivamente a ese tema. En la mayoría de los casos, es recomendable aplicar código CSS a un sólo tema.\\Info :Para un tema pader (parent theme), su archivo *-rules.css se cargará para sí mismo y para sus temas hijos, así que un tema hijo puede tener cargados varios archivos local-rules.
Ahora sólo tienes que copiar/pegar tu código CSS y guardarlo. Los efectos surtirán efecto de inmediato: si no, intenta actualizar la caché de tu navegador y depurarlo en Purgar plantillas compiladas en [Herramientas » Mantenimiento» ]
Si necesita añadir comentarios para recordar lo que hace el código, basta con añadir dos barras al principio de la línea para evitar que ésta sea interpretada.
// Esto oculta el menú de mi galería #menubar { display: none; }

Preguntas frecuentes

¿Es necesario copiar/pegar todo el contenido de theme.css?
¡En absoluto!
El archivo CSS *-rules.css sobreescribirá las propiedades descritas frente al archivo css predeterminado así como el theme.css del tema que hayas modificado.

¿Dónde se guardan los cambios que realizo?
Los archivos CSS generados por LocalFiles Editor se encuentran en:
./piwigo/local/css/
They are named *-rules.css with * is the name of a theme.
